Sabemos que el estudio de las métricas es algo vital en la vida de cualquier proyecto. La monitorización de los datos nos ayuda a diseñar estrategias de mejora y a posicionarnos en función de hipótesis que, gracias a estas números , muéstranos objetivamente cuáles son las tendencias.
Para visualizar los datos recopilados de nuestro proyecto o sitio web, tenemos diferentes herramientas disponibles. Además de la gama de herramientas, los datos se pueden leer de diferentes formas: en tablas, con métricas simples, porcentajes, en gráficos de barras o líneas, en gráficos de porciones...
Otra forma de visualizar los datos que resulta muy útil a la hora de hacer hipótesis es mediante mapas: mapas de desplazamiento, mapas de calor, mapas de clics. Estos mapas son realmente prácticos, ya que nos permiten saber exactamente qué contenidos, formularios o diseños llaman más la atención de nuestros usuarios. Además de los mapas, también podemos observar directamente las grabaciones de las sesiones en nuestra página.
Hotjar es la herramienta NoCode que nos permite visualizar los datos de estas dos formas y, por lo tanto, la consideramos una herramienta básica para la medición. En este post aprenderemos paso a paso cómo configurarla para recopilar los datos de nuestro proyecto Webflow a través de Google Tag Manager.
Requerimientos
Antes de empezar, debes tener tu contenedor y tu cuenta de Google Tag Manager creados, así como la cuenta de Hotjar.
- Hotjar
- Administrador de etiquetas de Google
- Flujo web
Paso 01: Regístrate en Hotjar
Para empezar, como mencionamos, necesitarás crear una cuenta de Hotjar para poder vincularla a tu proyecto.
Hotjar tiene planes gratuitos y de pago. A diferencia de otras herramientas, en los planes gratuitos de Hotjar puedes acceder tanto al mapeo como a la grabación. Sin embargo, solo puedes grabar hasta 100 grabaciones de sesiones aleatorias y crear un número limitado de mapas.
Elige uno de los planes no gratuitos para obtener grabaciones y mapas de sesiones ilimitados, así como otras funciones no incluidas en el plan gratuito.
En este enlace puedes elegir los planes de Hotjar: www.hotjar.com
Paso 02: Instala Hotjar en tu sitio
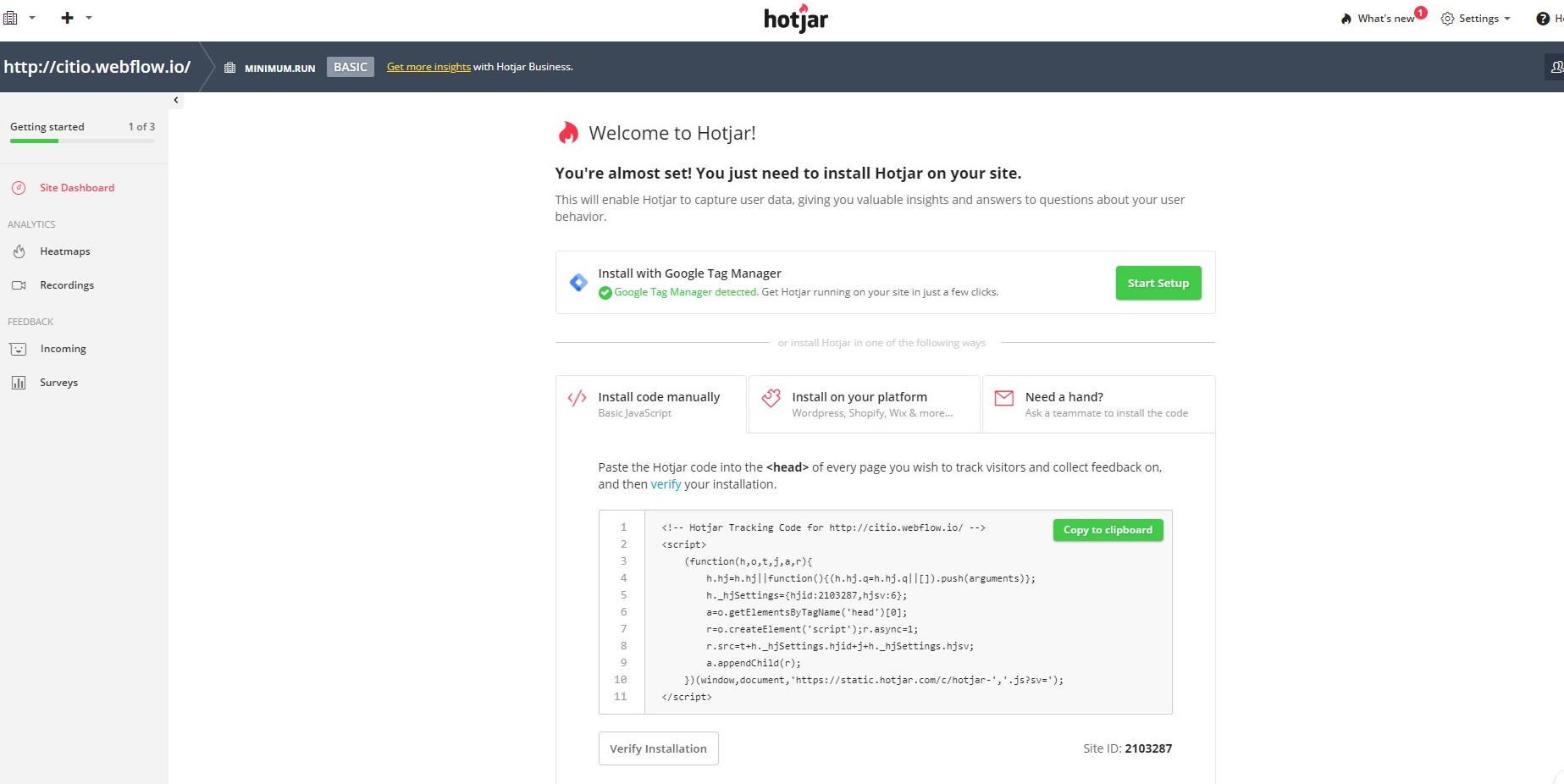
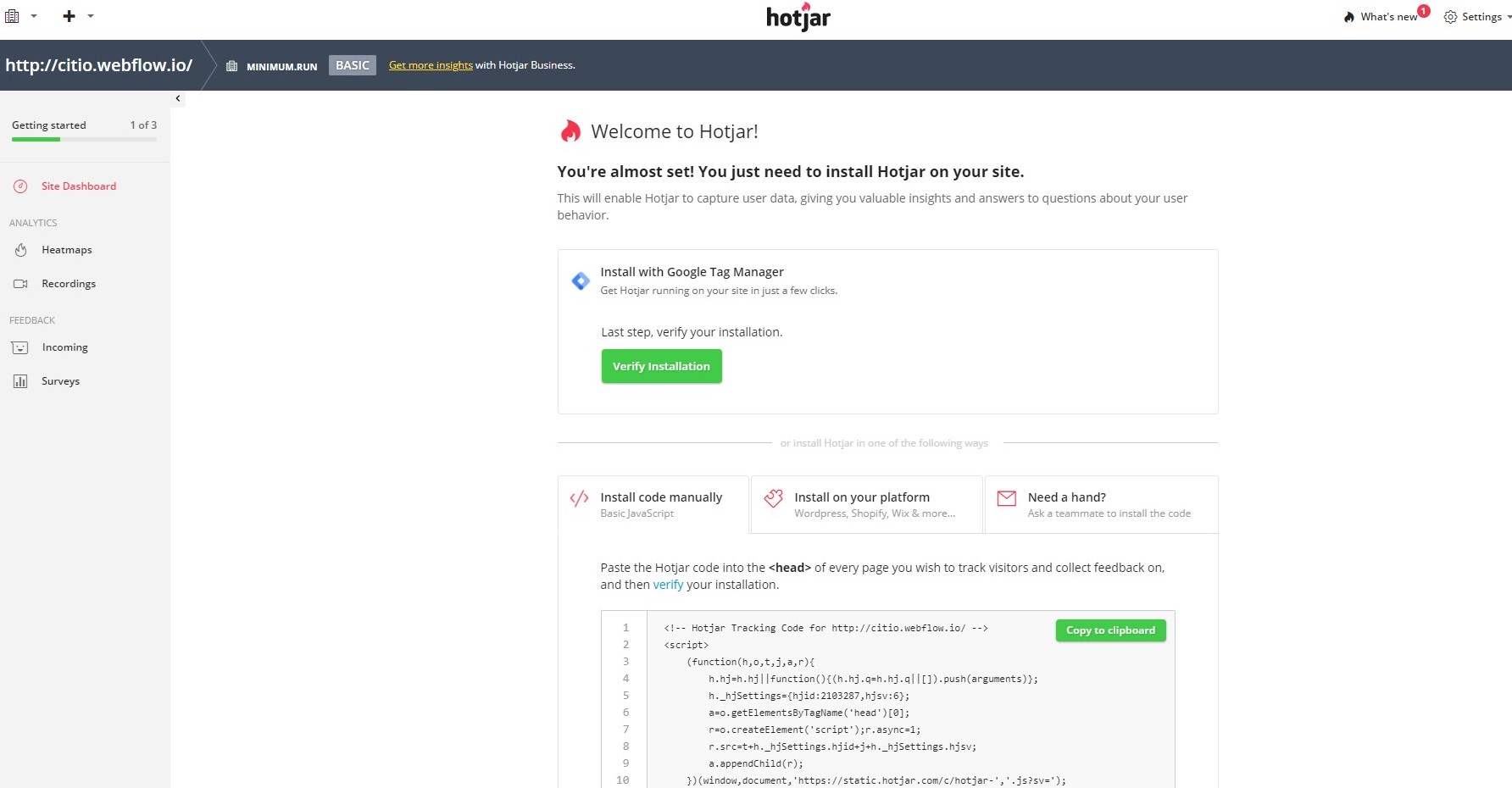
Para utilizar Hotjar debes instalarlo en tu sitio web. Para ello, debes colocar el píxel o código de Hotjar en el código de la página. Hay varias formas de hacerlo: puedes instalar el píxel o código de Hotjar directamente en el código de la página web, puedes hacerlo a través de una de las integraciones que nos proporciona Hotjar y puedes pedir ayuda a un profesional de la herramienta para instalarlo. Al entrar en tu cuenta, verás la siguiente pantalla con las siguientes opciones:

Como vamos a instalar Hotjar a través de Google Tag Manager, algo que facilitará el proceso y nos permitirá centralizar todos los datos a través de la herramienta de Google, debes hacer clic en el botón «Iniciar configuración» y, entre las opciones, seleccionar la cuenta con la que has creado Hotjar.
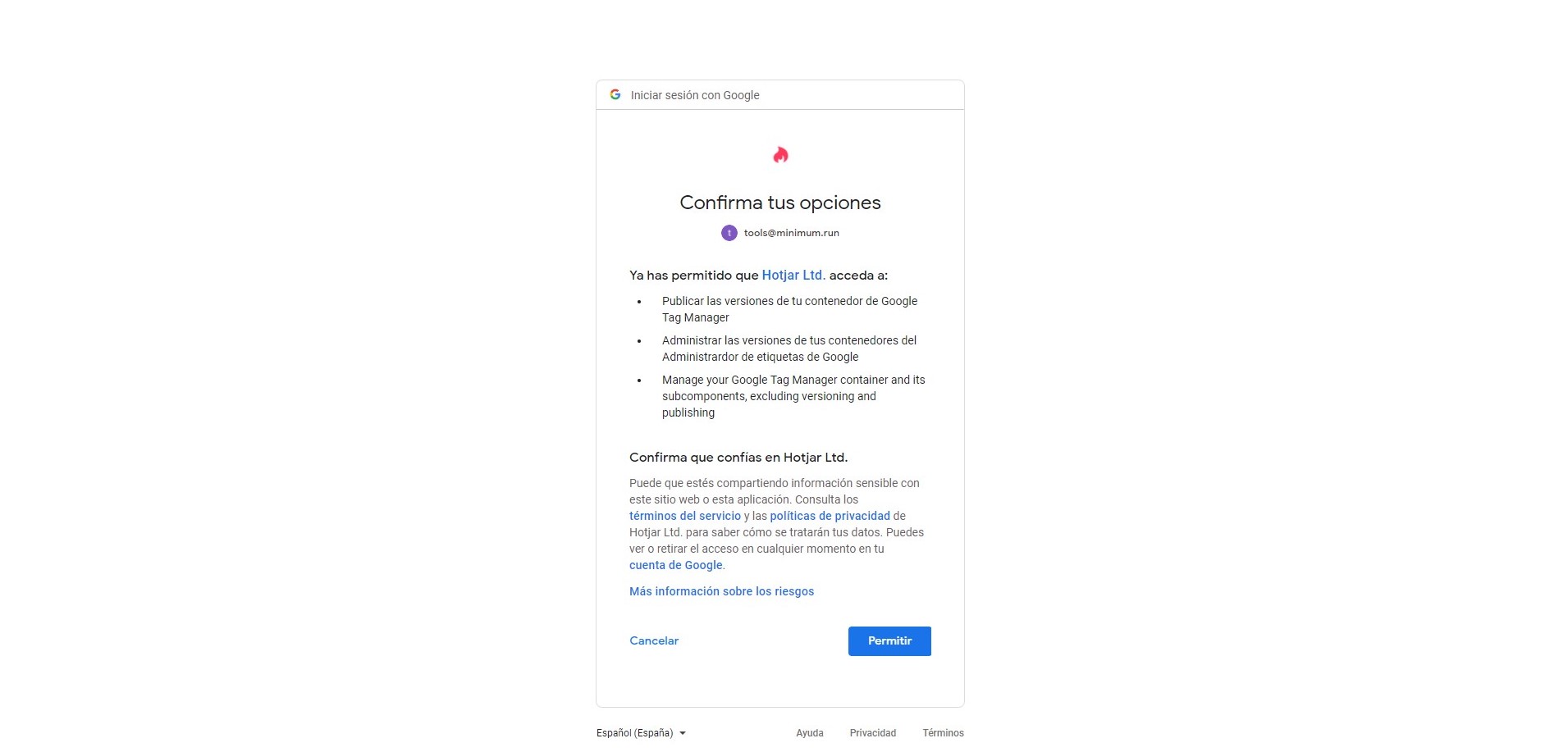
Ahora puedes aceptar todos los permisos que solicita Hotjar y hacer clic en el botón «Permitir». La aceptación de los permisos autorizará a la herramienta a recopilar todos los datos que nos serán de utilidad.

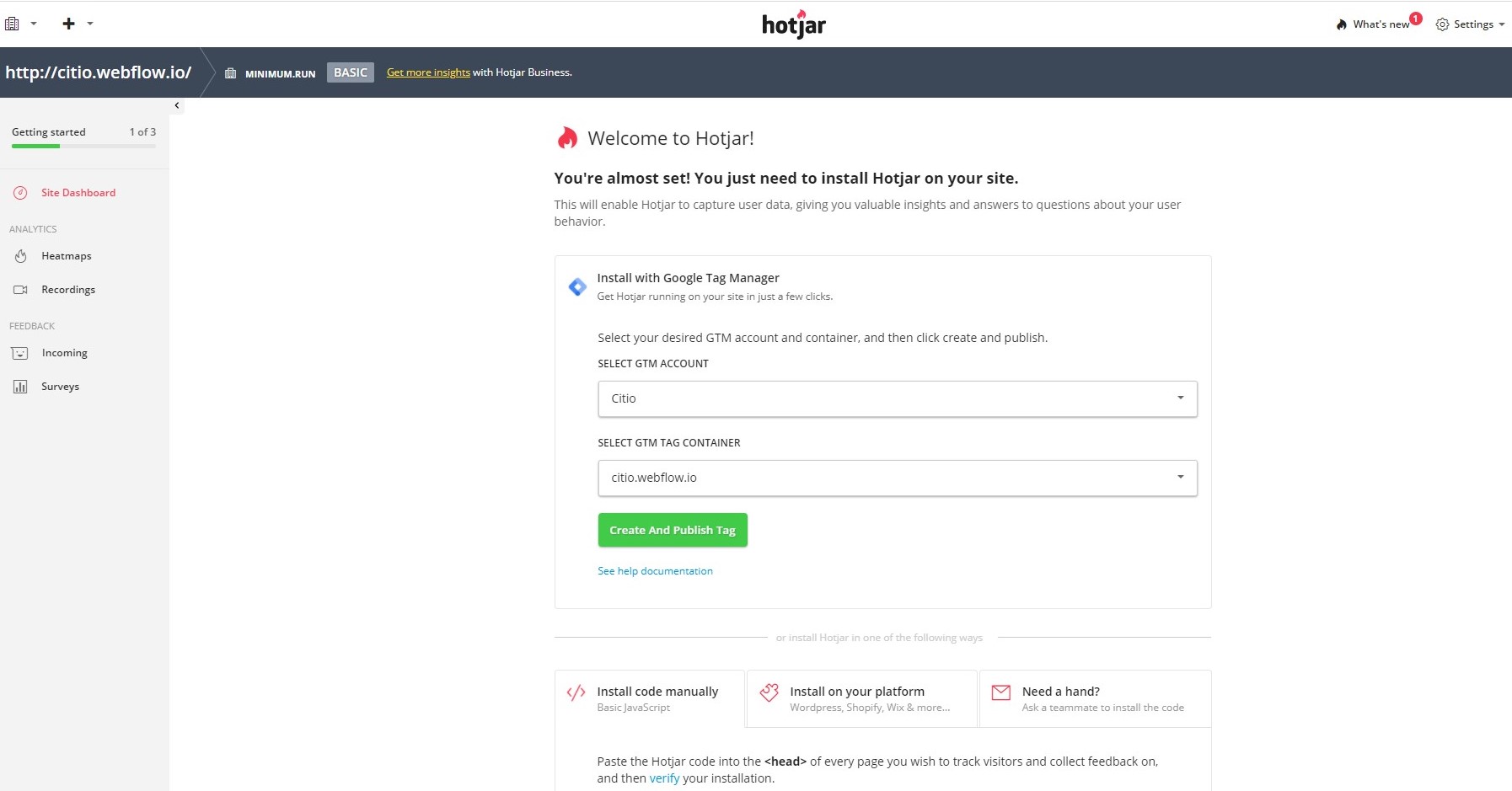
Ahora, en la ventana que aparecerá, elige y selecciona tu cuenta de Google Tag Manager y el contenedor que deseas vincular. Como mencionamos al principio, debes haber creado previamente dicho contenedor.
Una vez seleccionada, haz clic en el botón «Crear y publicar etiqueta» para que Google Tag Manager recoja las instrucciones de Hotjar y cree automáticamente una etiqueta para la herramienta.

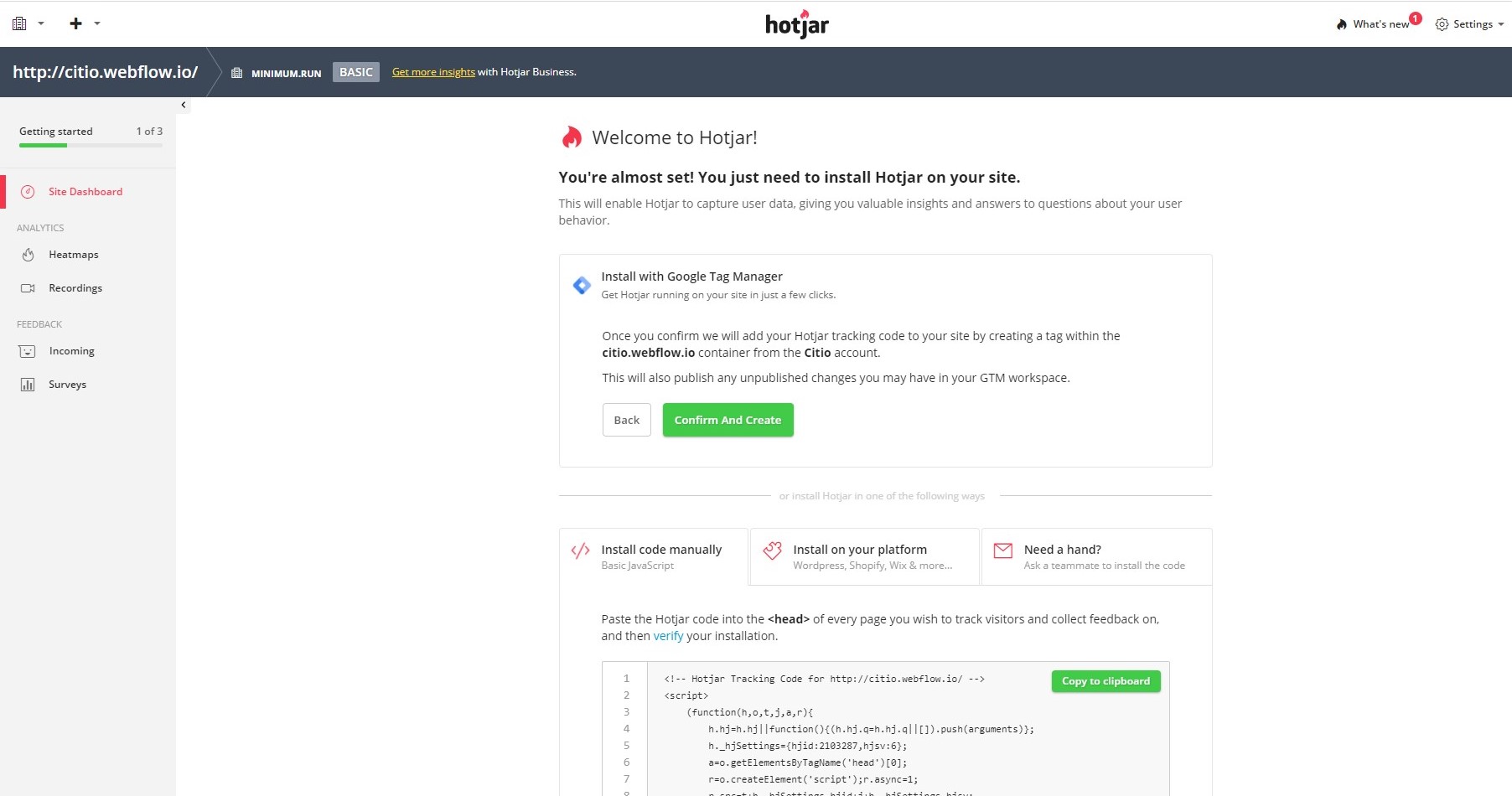
Por último, debes confirmar la publicación de la instalación con el botón «Confirmar y crear».

Paso 03: Verifica la instalación
Ahora que hemos creado el enlace entre Hotjar y Google Tag Manager colocando el código de Hotjar en una etiqueta de Google Tag Manager, la herramienta de medición querrá comprobar que el enlace funciona y que se están recopilando los datos. En la siguiente pantalla, se le pedirá que realice esta comprobación. Haga clic en el botón para verificar la instalación:

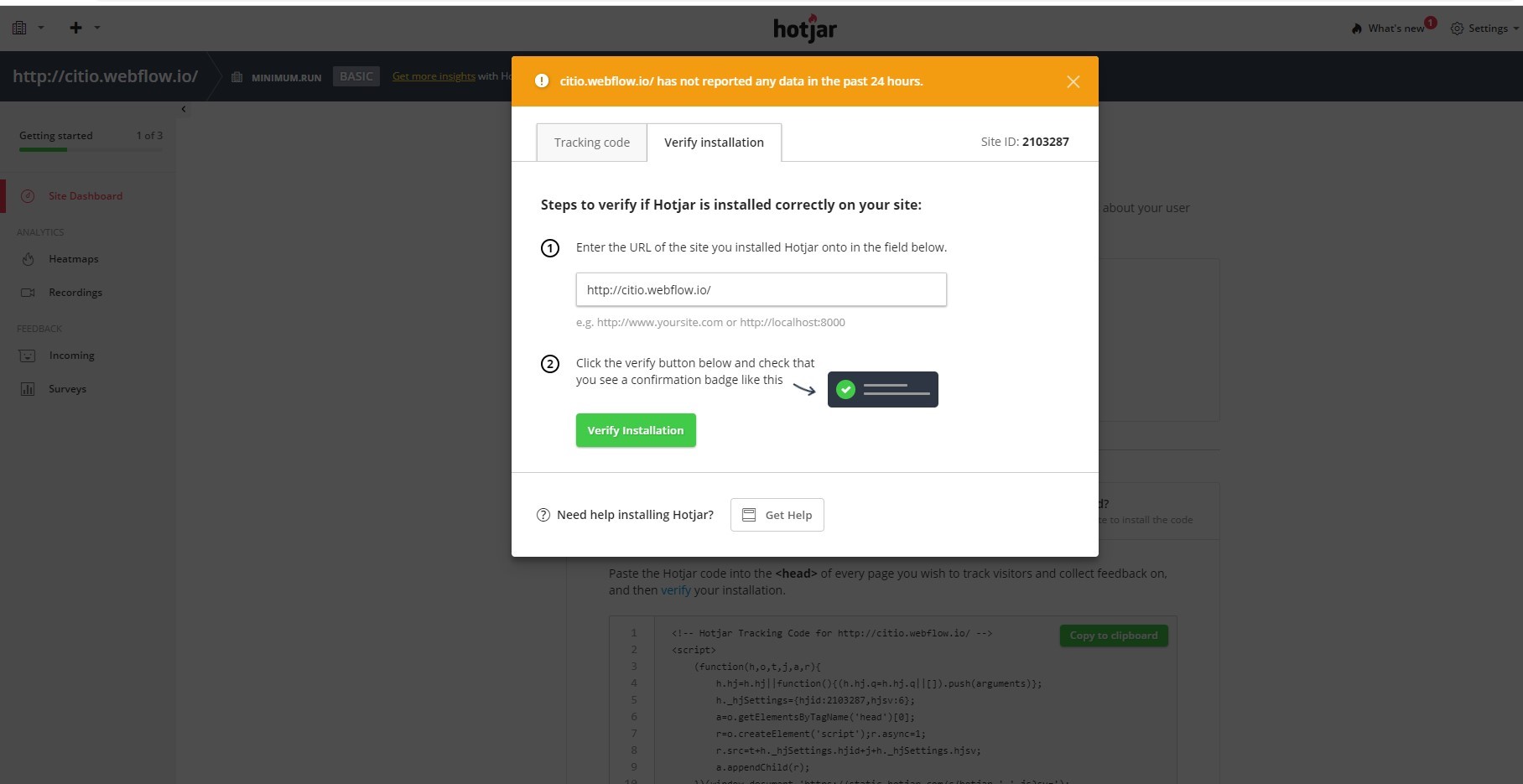
Para verificar la instalación correctamente, en la ventana emergente debe introducir la URL de su sitio o página web y volver a hacer clic en el botón para verificar la instalación.

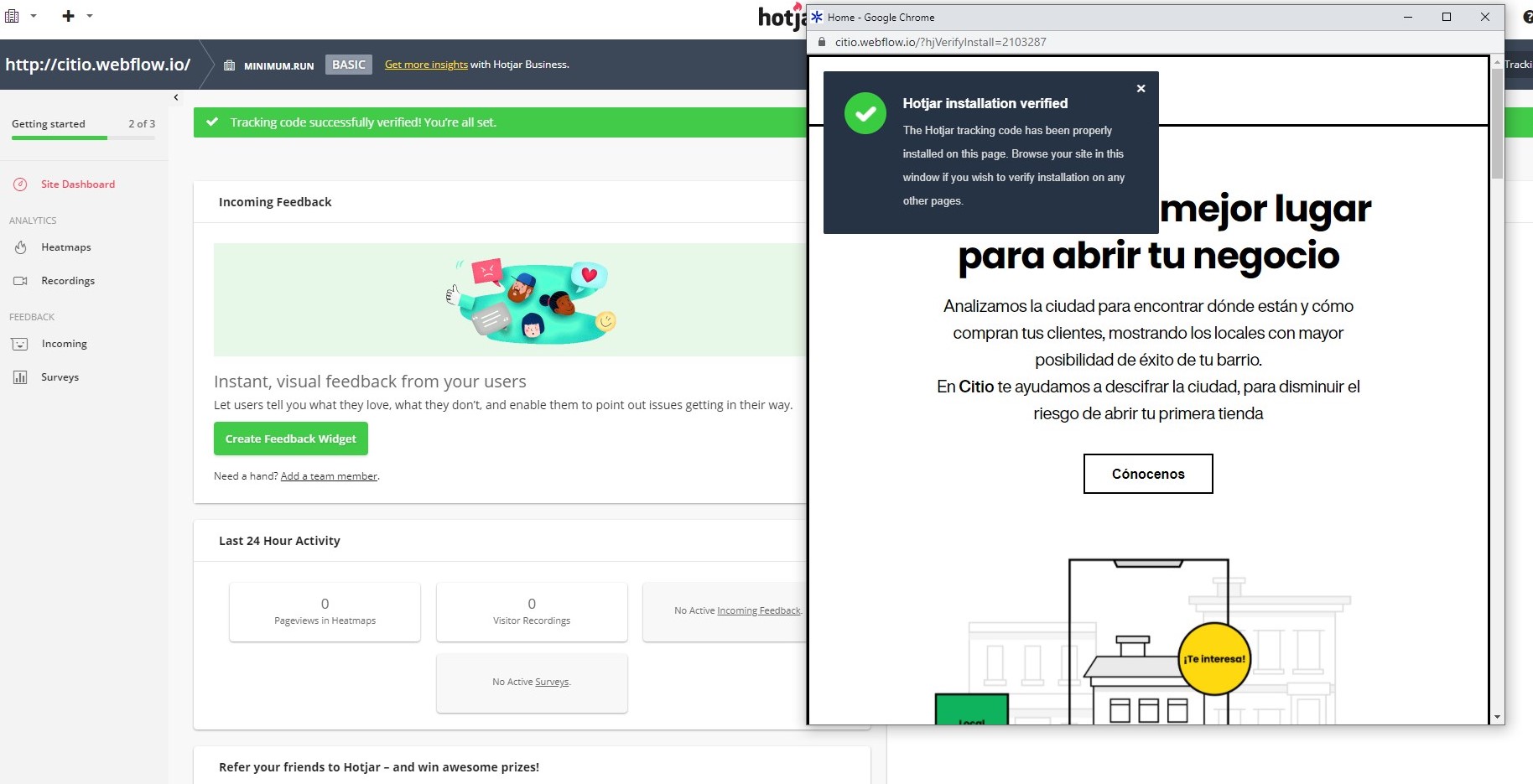
Deberías obtener la pestaña de verificación y una nueva ventana emergente con la confirmación, de esta manera:

¡Bien! ¡Ahora hemos completado la configuración de Hotjar con Google Tag Manager!
¡Gracias!
Crezcamos juntos
Alcanza un nuevo nivel de growth