En este tutorial vamos a crear una integración automática para publicar enlaces de referencias en Twitter cuando se publiquen en un canal de Slack. Esta guía está escrita paso a paso, por lo que es ideal para quienes desean realizar su primera integración.
Requerimientos
Antes de comenzar, es necesario tener una cuenta en los siguientes servicios. Todos tienen un nivel gratuito con el que podemos trabajar.
Paso 01: Creación de nuestro escenario
Integromat será nuestra plataforma de automatización. El que hará el trabajo pesado por nosotros. Cuando hayas creado tu cuenta y ya hayas iniciado sesión, sigue estos pasos:
- Ve a tu panel de control.
- Haga clic en el botón «Crear nuevo escenario».
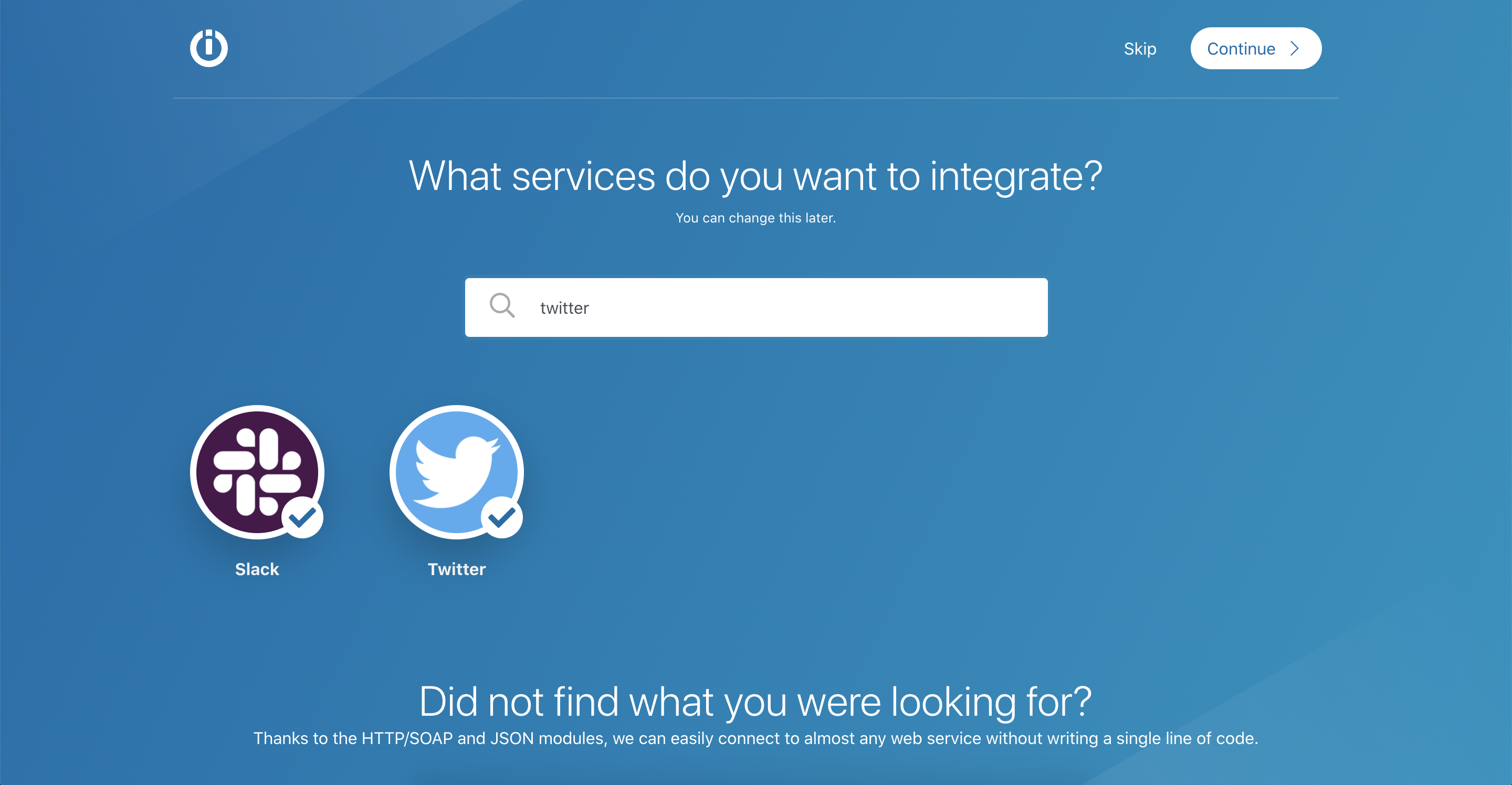
- En la barra de búsqueda, escribe «Slack» y selecciónalo cuando lo encuentres.
- Borra la barra de búsqueda, escribe «Twitter» y selecciónala.
Hasta este punto, deberías poder ver tanto Slack como Twitter ya seleccionados, de esta manera:

Finalice este paso haciendo clic Continúe.
Paso 02: Configuración de Slack
En el generador de escenarios, haz clic en el símbolo de la pregunta para añadir tu primer módulo y selecciona Slack. A continuación, verás muchas opciones que se pueden automatizar. Para este proyecto, utilizaremos Ver los mensajes de los canales públicos. Haz clic en esa opción cuando la encuentres.
Si el canal de Slack que creaste para compartir referencias es privado (tiene un candado), selecciona la opción «Ver mensajes de canales privados».
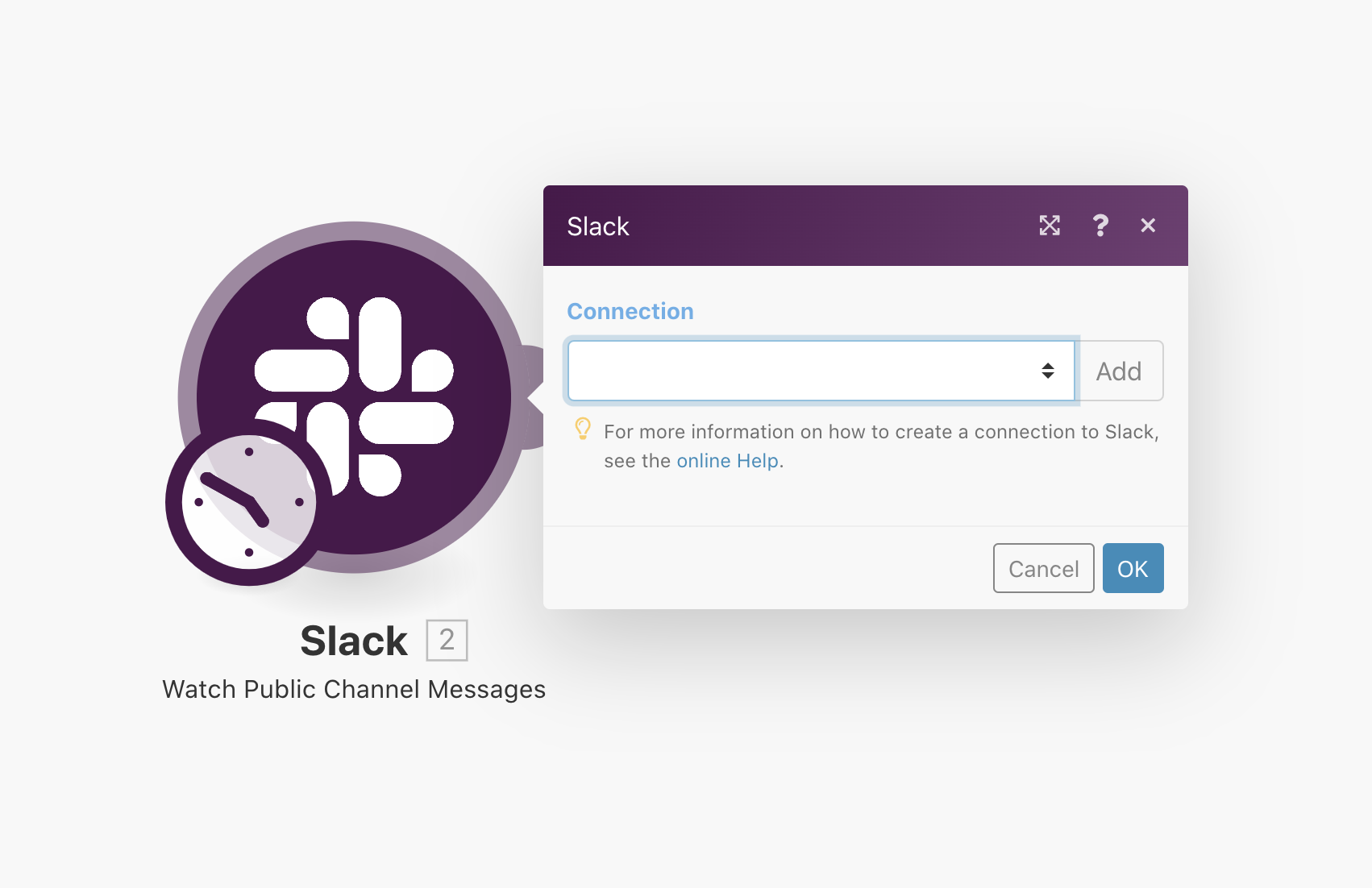
Ahora verás este cuadro que solicita una conexión. Haga clic en el agregar botón.

Verás un cuadro para escribir el nombre de la conexión. Este es solo un alias que Integromat usará para recordarte qué cuenta de Slack usaste y/o para qué. Puedes poner cualquier nombre que te sea útil. Usaremos el «Tutorial de referencias».
Se abrirá una ventana de Slack en la que se solicitará tu autorización para conectarte a Integromat. Haz clic Permitir para continuar y esta ventana se cerrará automáticamente.
Ahora, han aparecido dos campos nuevos en la caja de conexiones de Slack. Canal y límite. En Canal, selecciona el canal de Slack al que se enviarán las referencias. Limita el número máximo de referencias que quieres añadir cada vez que Integromat funcione. Para este ejemplo, vamos a colocar 5. (Puedes cambiarlo según tus necesidades).
Haga clic BIEN y luego De ahora en adelante
Paso 03 — Configuración de Twitter
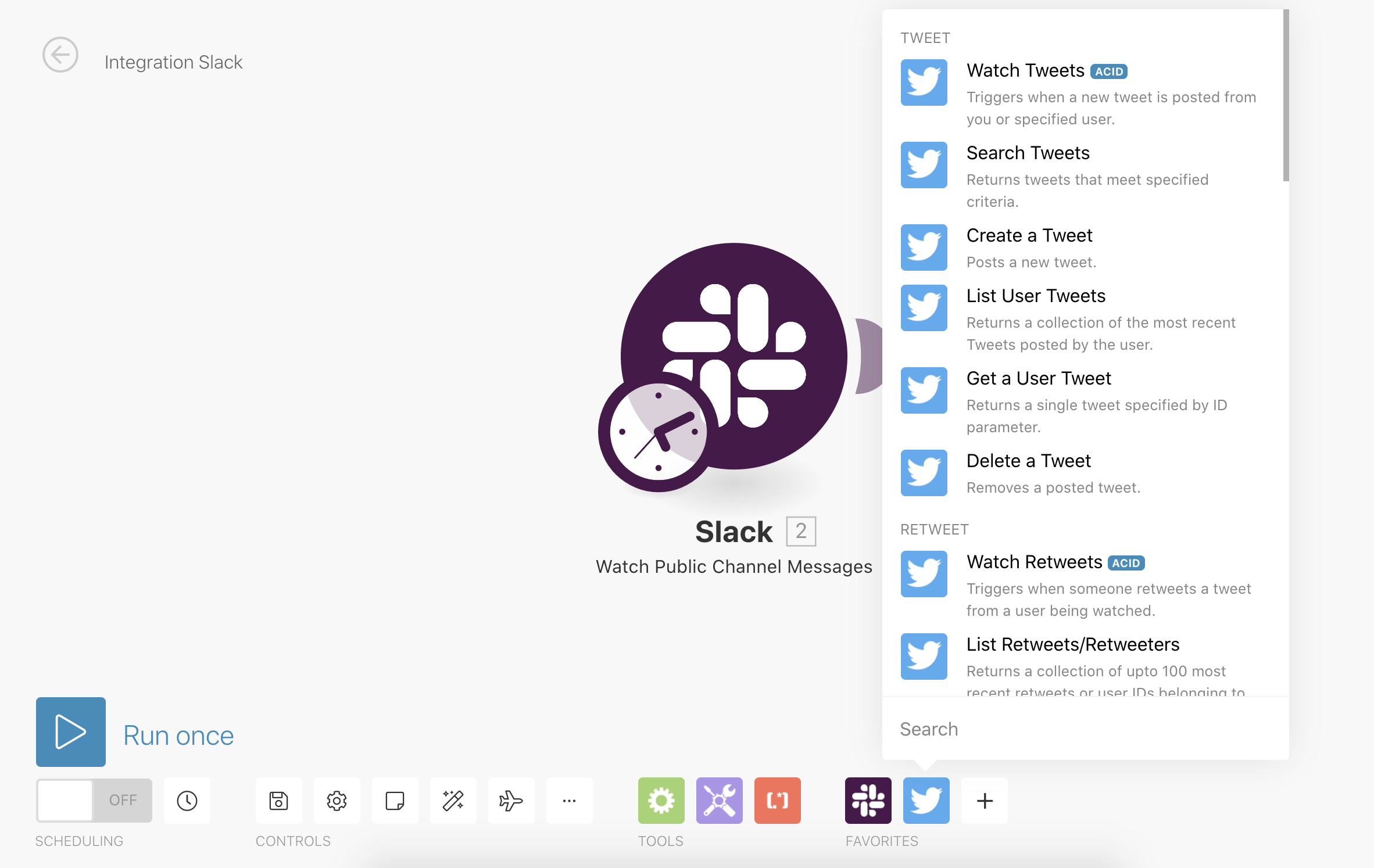
Es hora de integrar nuestra segunda aplicación. Para ello, haga clic en el icono de Twitter en la parte inferior y seleccione Crea un Tweet.

A continuación, añadiremos nuestra conexión entre Twitter e Integromat. El proceso es el mismo que hicimos con Slack.
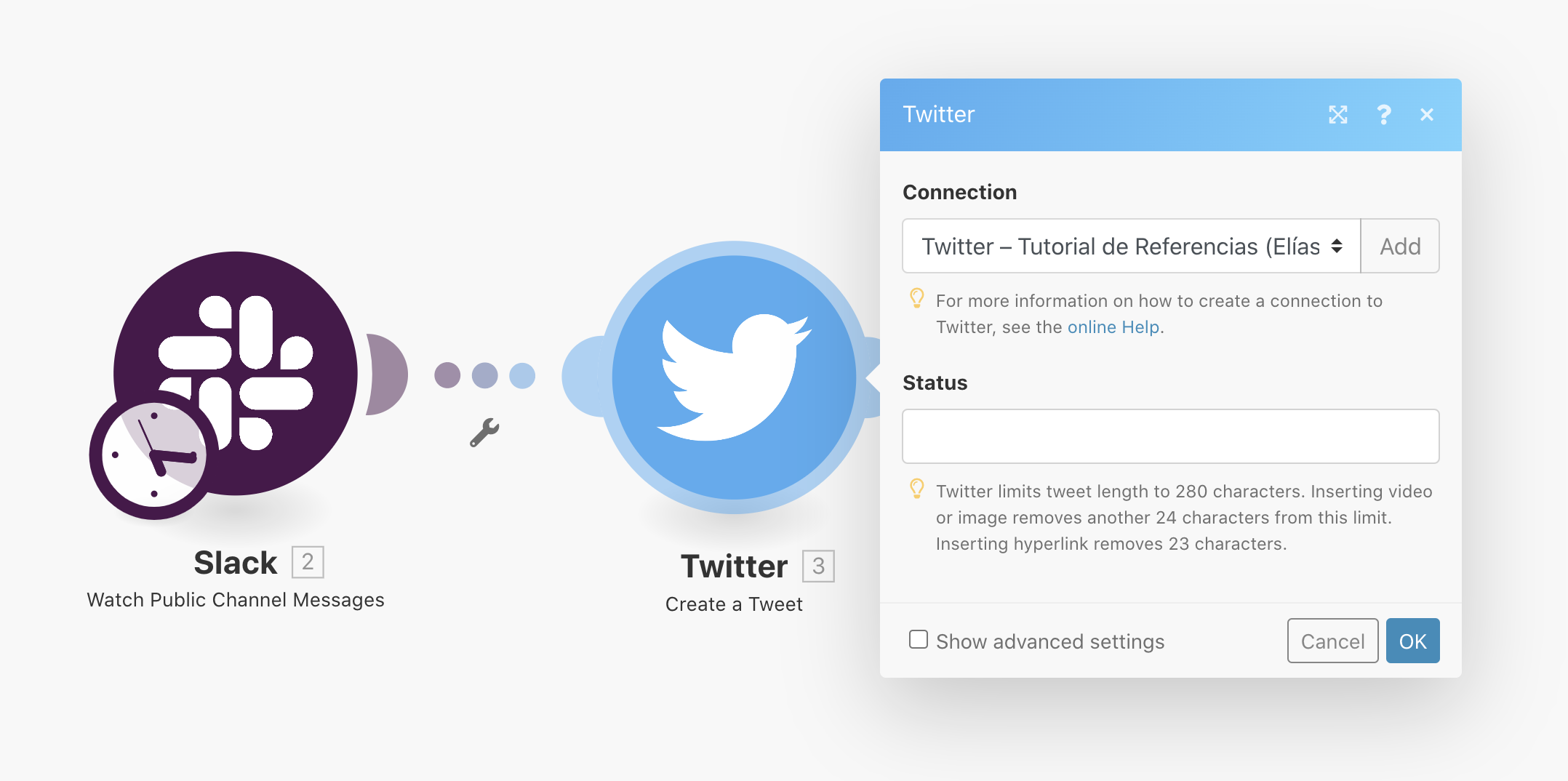
Cuando finalice la conexión, la aplicación le pedirá que especifique el estado (tweet) que desea publicar automáticamente cada vez que se ejecute la integración:

Aún no tenemos todos los elementos, así que dejamos de lado temporalmente Twitter. Haz clic en «Cancelar» para cerrar el cuadro de configuración de Twitter. No te preocupes, la conexión ya está guardada. Volveremos unos pasos más adelante.
Paso 04: Conseguir al autor
Hasta ahora, el módulo de Slack que ya tenemos en nuestra integración, solo puede indicar el mensaje que se envió en el canal de Slack, pero no el autor. En nuestro Tweet, nos gustaría incluir también el nombre del autor. Así que debemos añadir otro módulo de Slack. El que estamos buscando se llama «Obtener un usuario». Este módulo se puede colocar entre el de Slack que ya tenemos y el de Twitter.
Al añadir un módulo, puede utilizar la búsqueda para filtrar rápidamente la acción o el desencadenador que desee.
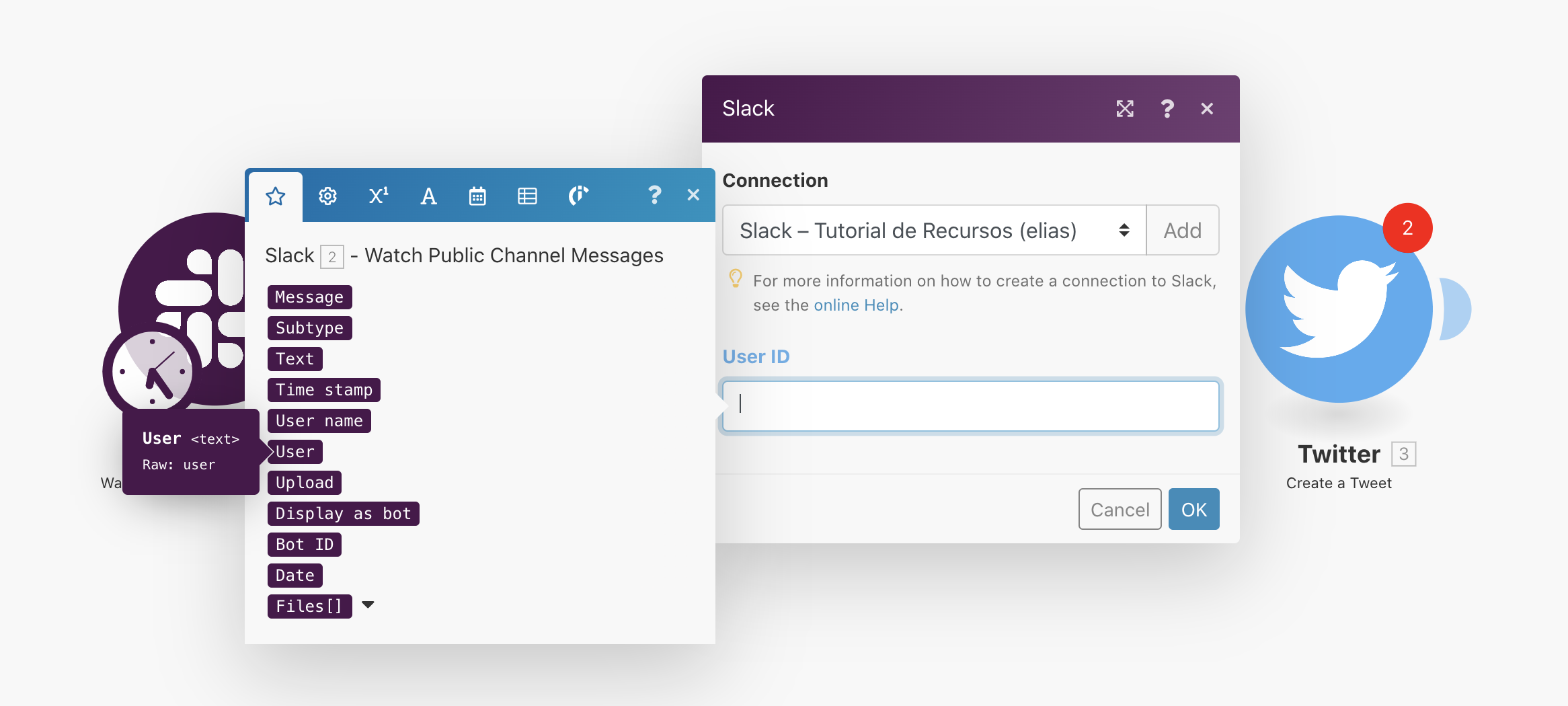
La única opción disponible es escribir el ID del usuario que envió el mensaje. Selecciona la opción «Usuario» que nos ofrece el primer módulo de Slack.

Paso 05: Agregar una imagen
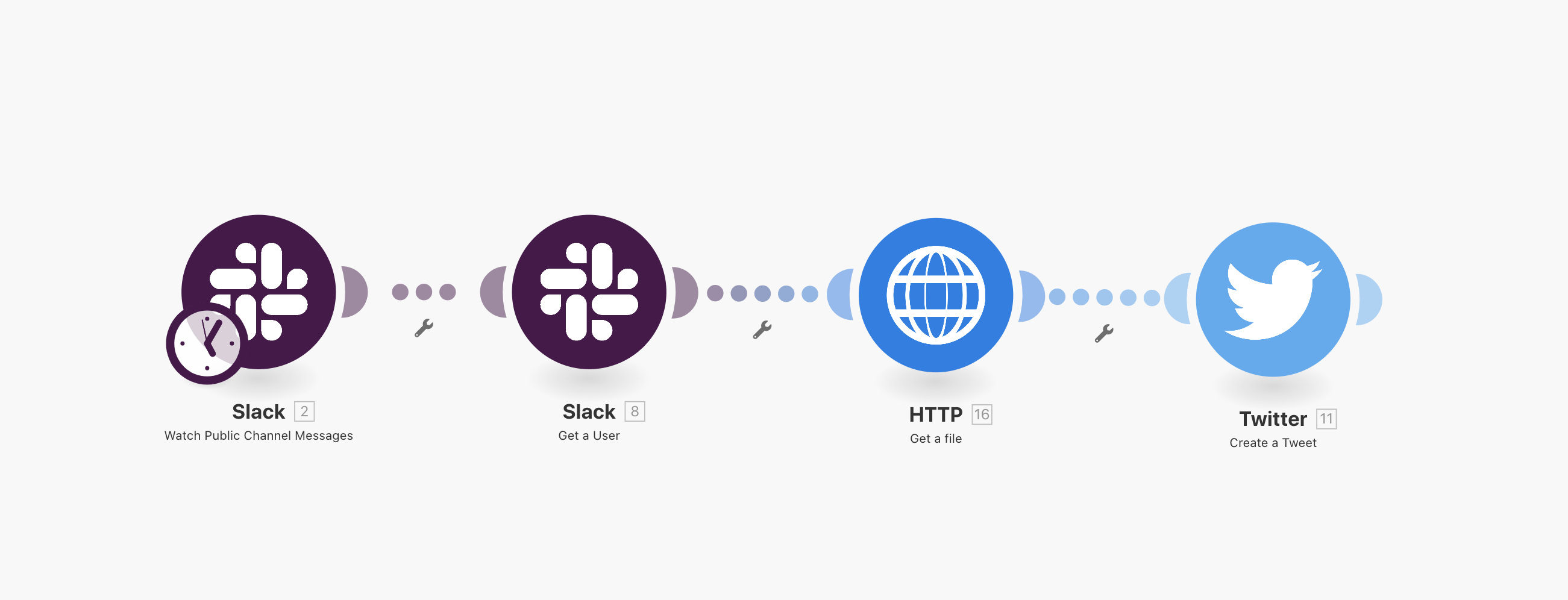
Para nuestro tweet automatizado, usaremos la misma imagen que ves en Slack. Para hacerlo, necesitamos un HTTP módulo y la acción es Consigue un archivo. Colócalo antes de Twitter. Tu flujo debería tener este aspecto:

Para vincular la imagen de Slack a este módulo es necesario ejecutar una prueba. Esto permitirá a Integromat ver qué tipo de información va a automatizar y generará más variables que podremos utilizar para este módulo de Twitter y para este.
Para realizar una prueba, envía un enlace en el canal de referencias de Slack. Ejemplo: https://minimum.run/
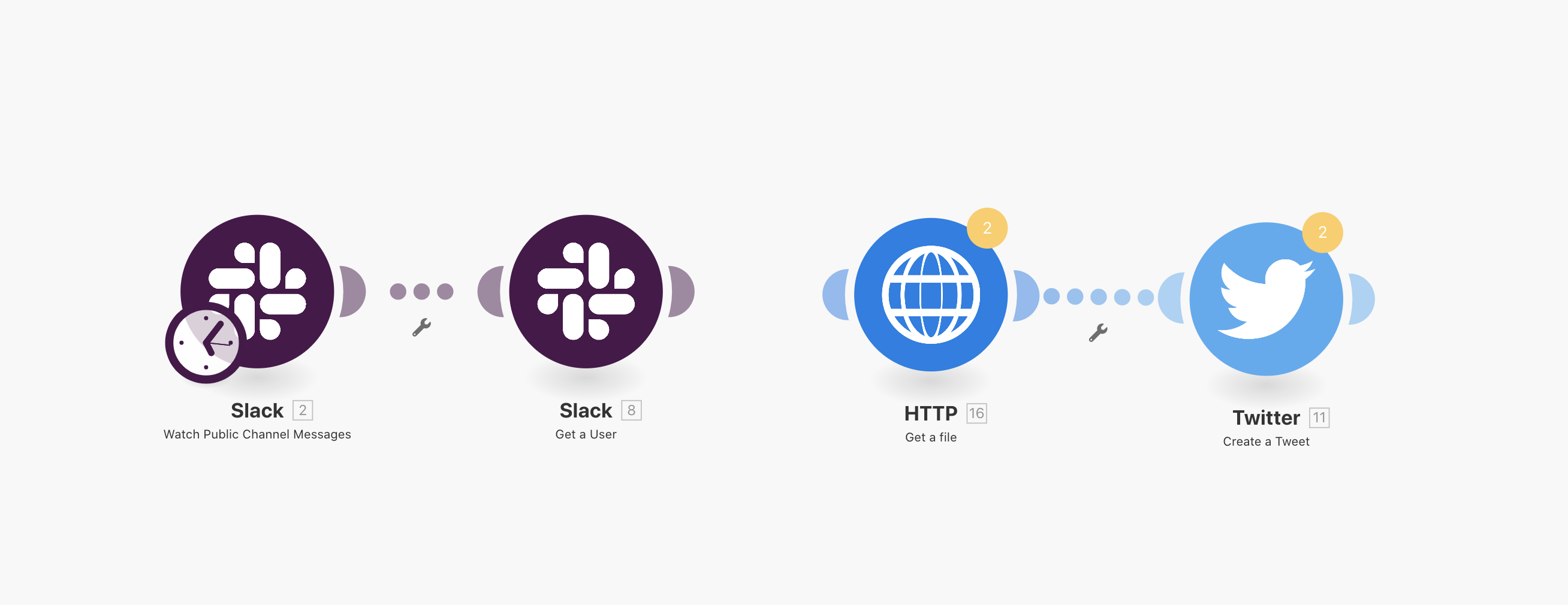
Luego ve a Integromat y desvincula HTTP de nuestro flujo. Esto es necesario porque este módulo y el módulo de Twitter aún no están listos. Para hacerlo, haz clic con el botón derecho en los puntos que conectan HTTP con Slack y haz clic en «desvincular». Deberías tener algo como esto:

Ahora haz clic Corre una vez.
Cuando finalice el proceso, si todo está bien, debe haber un número 1 encima de cada módulo, excepto HTTP y Twitter. Este número nos indica cuántos mensajes se han procesado correctamente.
Conecta Slack con HTTP. Haz clic en HTTP para abrir el cuadro de configuración y selecciona image_url en los archivos adjuntos. De esta manera:

Paso 06: Crear el tweet
De vuelta en Twitter, ahora tenemos todos los elementos que necesitamos para crear nuestro tweet. Este es un ejemplo de tweet que nos gustaría que se publicara automáticamente. Puedes copiar esto para seguir adelante.
#Resources:
Mínimo. Ejecutar
https://minimum.run
🙌 de Elías Silva
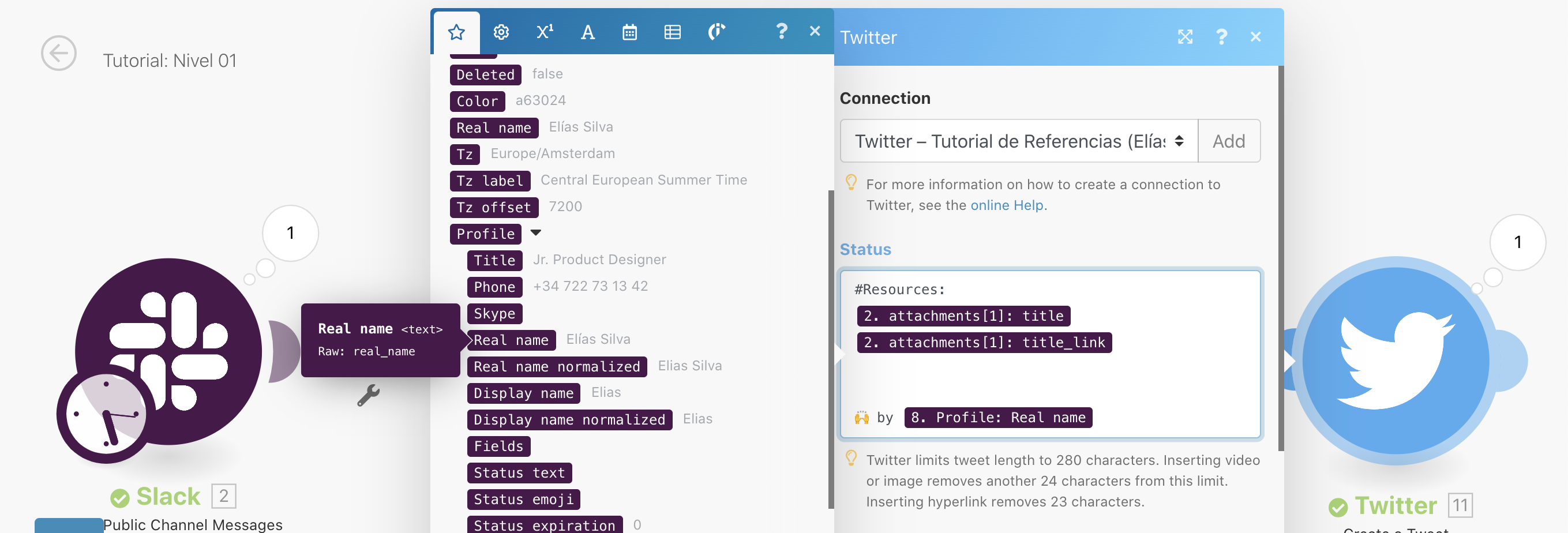
Debemos cambiar el título de la página web, el enlace y el autor para que se correspondan con el mensaje que se envió en Slack. Utilizaremos las variables de las que dispone Integromat y los resultados de la prueba realizada.
Tanto el título de la página web como el enlace son variables de nuestro módulo principal de Slack. Se encuentran en los archivos adjuntos, denominados título y título_enlace.

Para el autor, utilizaremos la variable Nombre real, generado por el segundo módulo de Slack Consigue un usuario.

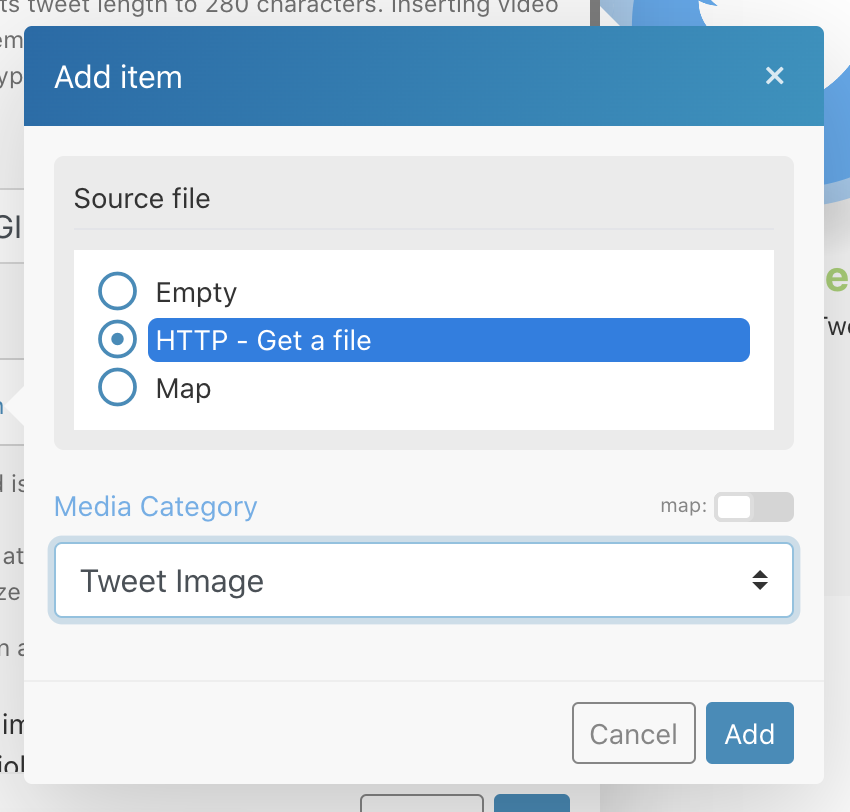
Por último, debemos incluir la imagen como archivo adjunto. Para hacerlo, haz clic Mostrar configuración avanzada y añada un elemento en Adjuntos.
- Archivo fuente: HTTP: obtener un archivo
- Categoría multimedia: Imagen del tweet

Ahora haz clic Añadir y luego BIEN para guardar la configuración del módulo.
Paso 07 — Finalización
Si has seguido este tutorial hasta este punto, deberías estar preparado para ejecutar tu sistema automatizado. Antes de hacerlo, haremos una última prueba manual para asegurarnos de que todo está bien.
Al igual que la vez anterior, para iniciar la prueba, debes enviar un enlace al canal de Slack. Luego haz clic Corre una vez.
¡Ahora, guarda y activa tu integración!
Próximos pasos
En este momento, nuestra integración solo funciona si hay un enlace completo (como: https://minimum.run) se envía en el canal de Slack. Pero, ¿qué ocurre si alguien añade una imagen o envía un mensaje de texto? No te preocupes, estamos a punto de publicar la segunda parte de este tutorial, en la que abordaremos este problema y añadiremos un sitio de Webflow para mostrar automáticamente nuestras referencias utilizando su base de datos integrada.
Aquí hay un adelanto de la plantilla que usaremos. Échale un vistazo, clónala, dale un me gusta y dinos qué te parece: https://webflow.com/minimumrun
Próximas piezas:
- Parte 2: Agregar un filtro de enlaces y publicar en Webflow.
- Parte 3: Agregar una base de datos para evitar duplicados y usar mejores imágenes.
- Parte 4 — ¿Qué te gustaría construir? Envíanos un tuit a @minimumrun
Crezcamos juntos
Alcanza un nuevo nivel de growth